ABR and Transcoding
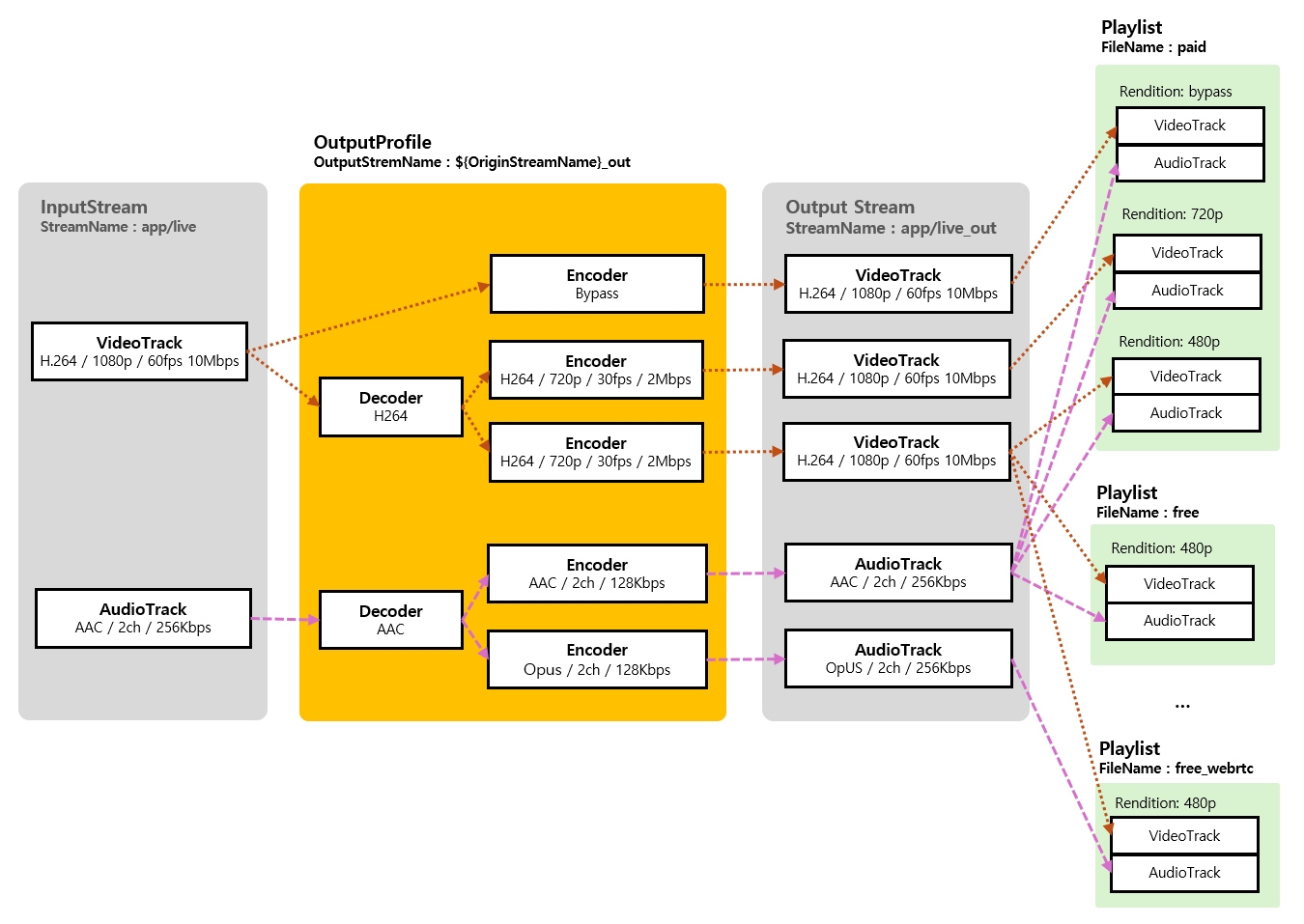
OvenMediaEngine supports Live Transcoding for Adaptive Bitrate(ABR) streaming and protocol compatibility. Each protocol supports different codecs, and ABR needs to change resolution and bitrate in different ways. Using OutputProfile, codecs, resolutions, and bitrates can be converted, and ABR can be configured as a variety of sets using a Playlist.
This document explains how to configure encoding settings, set up playlists.

Transcoding
This section explains how to define output streams, change the codec, bitrate, resolution, frame rate, sample rate, and channels for video/audio, as well as how to use the bypass method.
TranscodingAdaptive Bitrate (ABR) Stream
This section explains how to use a Playlist to assemble ABR streams by selecting tracks encoded in various qualities.
ABRTranscodeWebhook
The transcoding webhook feature is used when dynamic changes to encoding and ABR configuration are needed based on the type or quality of the input stream.
TranscodeWebhookSupport Codecs
These are the types of supported decoding and encoding codecs.
Video
VP8, H.264, H.265
Audio
AAC, Opus, MP3
Hardware accelerators
These are the types of hardware accelerators officially supported.
NVIDIA GPU
Xilinx Alveo U30 MA
NILOGAN (experiment)
Quick Sync Video (deprecated)
Was this helpful?